Google Update 2021: What Are Core Web Vitals and What Does the Update Mean For Your Site?


There’s been a lot of talk and worry recently about Google’s 2021 algorithm update, which will see “page experience” and “core web vitals” matter more than ever before. But what does all this jargon actually mean for your business’s website? We’re going to break it down for you.
What Is The Update?
Every time you do a search in Google, Google crawls the internet and, using a complex algorithm, pulls up the most relevant page for your search. Google has changed its algorithm countless times since its conception which has played havoc with those of us who look after websites. Every time a new algorithm update happens, we see some websites’ rankings in Google plummet, and others soar as a result.
The 2021 Google update is going to focus on user experience (or UX). Essentially, this means that websites who prioritise the experience of the user on their website are going to be favoured more highly by Google moving forwards.
What Is Page Experience?
The 2021 Google update has been hailed by Google as the Page Experience Update. This is what they have to say about it:
“The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.”
But what does this actually mean? Essentially, Google is going to prioritise sending users to sites that are easy to use and not frustrating for the user. There are several factors that are going to play into this, and core web vitals are going to become really important.
What Are Core Web Vitals?
In essence, core web vitals are about how fast your website pages load. When Google talks about user experience, the main thing they are really talking about is site speed. There is nothing more frustrating for a user than having to wait ages for each individual page to load, especially if they are trying to browse your site.
The main core web vitals to keep an eye on are:
Largest Contentful Paint (LCP): This is a measure of how quickly the biggest element on your page renders for the user.
First Input Delay (FID): This is the time it takes between the user doing something on the site, and the site responding to that action.
Cumulative Layout Shift (CLS): This measures how much things shift and jump around the pages on your site unexpectedly.
Speed Index: This measures how quickly your users see content during the page loading
Time to Interactive (TTI): This measures how long it takes for the page to become fully interactive or usable.
You’ll notice that most of these user experience metrics focus on the time it takes for various things to happen on your site, rather than the visuals, graphics, or ease of navigation. Whilst all of those things are definitely important, it’s clear that this update is going to focus on your website’s speed.
What Effect Will It Have?
The effect of this update has yet to be fully seen, it’s expected to roll out by mid-2021 and only time will tell how it will impact the world of search engine marketing. However, there are a few things we can predict.
If your site performs poorly from a load speed perspective, you are likely to lose some rankings in Google. This means that your pages and articles may no longer be on page one for things they previously were. In turn, this means you will get less customers coming to your site.
A good initial measure of your site speed is to use Google’s free tool. The chances are, if your speed comes back in the red, then you may be affected by this update.
What Causes Slow Site Speed?
One of the biggest causes of slow site speeds is something we see often on Wordpress websites: plugins. When a site is built on Wordpress in most cases it is built using a series of third-party plugins. We have discussed previously how these can cause serious security breaches and hacks but their effect on site speed is now going to be catapulted into the spotlight.
The best way to visualise how plugins cause poor site speed is to imagine going for a run. Then, imagine going for a run wearing a backpack full of bricks. Every plugin on a Wordpress site is like another brick in the backpack. The more bricks you add, the slower you will run.
There are a couple of other things that can cause your site to be sluggish. One of these is hosting large files on the same server as your site, for instance having huge images or videos. Another factor can be the hard code on your site, which is a common alternative to plugins. If this code is too bulky, then your site speed can suffer. Where your website is hosted can also play a part, switching hosting provider can sometimes improve your site speed.
What Can You Do To Improve Your Site Speed?
There are several things you can do to improve your site speed, and most of them involve working with a website developer to implement some quick fixes, such as compressing images or fixing broken code.
In a lot of cases, though, the way the website is built means that your developer’s hands are tied. In the common instance of a Wordpress website being built with lots of plugins, there is little your developer can do to remove these without completely removing the functionality of your site. For instance, you may have a plugin that displays your images, a page builder plugin that creates the design of your pages, an e-commerce plugin that allows customers to purchase from you, a plugin that allows you to use pop-ups, the list goes on. Removing these plugins will often just break the site or mean that it needs to be “hard coded”, which can then lead to the bulky code slowing your site down anyway.
So, what would we recommend as the way forwards? The future of websites is going to change significantly, with platforms like Hubspot CMS and Shopify really paving the way. These platforms have numerous benefits over traditional website platforms and an improvement in site speed is a key reason to change, especially given the direction Google is moving with this update.
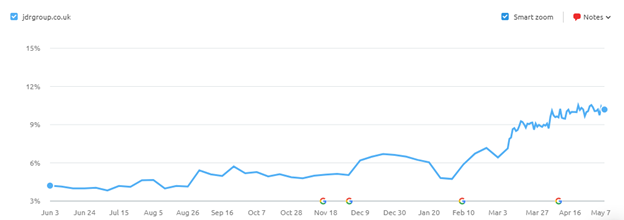
At JDR, we’ve seen the benefit of this for ourselves. We recently moved our website to the Hubspot CMS platform and saw not only a huge improvement in site speed, but a resulting improvement in our search engine rankings.

If you’re interested in getting these kind of results for your business, get in touch today by phone on 01332 343281, or by email at info@jdrgroup.co.uk.
Image source: Pixabay